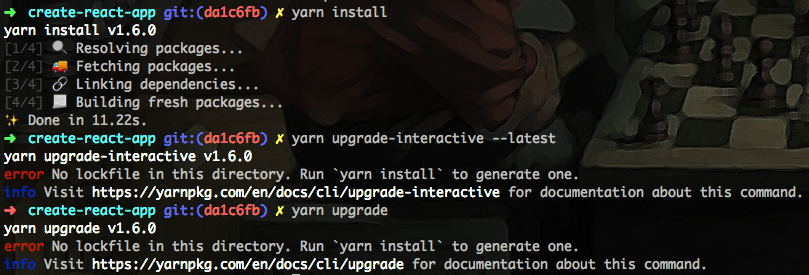
As we've got to construct the appliance for a lot of various TV platforms we wish to separate the appliance logic from the device/platform unique code. This points could be much extra crucial when constructing the challenge from scratch what we did at Joyn. Therefor to maintain all code in a single place, on the identical time preserving in separated in several modules we determined to offer a attempt to monorepo.
First we tried out lerna which was great on the beginning, however later alongside the best means we had troubles with including new dependencies which got here out of the blue and weren't straightforward to fix. Next spherical of evolution was yarn workspaces, we're nonetheless making use of it and are fairly proud of dev expertise it provides. So suitable away we not only having quicker dependencies installing time however in addition no conflicts coming from lock file. If you employ Yarn regionally to put in the JavaScript dependencies in your package.json, Yarn will create a yarn.lock file to file the module names and variants installed. You can override this conduct with the NETLIFY_USE_YARN setting variable described below.
Npm comes preinstalled with Node.js, so any construct scripts employing npm run will work automatically. By default, in case your site's base listing doesn't incorporate a yarn.lock file , we'll run npm deploy to put within the dependencies listed in your package.json. You can override this conduct with the NETLIFY_USE_YARN variable described within the part on Yarn. Npm and yarn are each native package deal deal managers which have many options in commonplace .
As an example, equally leverage the conception of package.json as container for dependency management, which was launched by npm to come back within the days. More shared ideas and functions are dependency management, publishing, or utilizing lock data to "freeze" dependency versions. There are much extra functions originated by npm which might be additionally leveraged by yarn, similar to publishing to npm registry. A lock file is an inventory that comprises all the dependencies required on your undertaking to function.
That method every time somebody else runs yarn set up or npm install, they'll accept the precise dependencies variants listed out within the lock file. This ensures that your workforce has the equivalent package deal deal deal deal variants as you do. It additionally helps stop bugs that could seem as a result of the introduction of updated, untested package deal deal deal deal versions. As we see later, lerna and yarn workspaces give us the power to construct libraries and apps in a single repo with no forcing us to publish to npm or different registries. The magnificence behind these applied sciences is that they could discover package deal deal deal deal dependencies by analyzing package.json recordsdata situated at every project's root folder. Thereby, these equipment make it out of date to manually create symlinks or use "low-level" npm hyperlink directly.
The subsequent answer we carried out was to ascertain all of node_modules into the repository. While this worked, it made some straightforward operations extremely difficult. Merging variations to node_modules would frequently take engineers a whole day.
Our supply management group additionally identified that our checked-in node_modules folder was answerable for an incredible quantity of metadata. The React Native package.json presently lists simply sixty eight dependencies, however after operating npm deploy the node_modules listing includes 121,358 files. With Yarn you can actually sense riskless putting in your dependencies figuring out that your node_modules folder shape will find yourself the precise similar each time. Yarn provides a yarn.lock file to your venture locking the precise variations of your dependencies. It maintains checksums so the put in package deal deal deal deal is assured to be the same. Yarn Workspaces is a function that permits customers to put in dependencies from a number of package.json knowledge in subfolders of a single root package.json file.
When applying yarn to administer NPM dependencies, a yarn.lock file is generated automatically. Also any time a dependency is added, removed, or modified with the yarn CLI (e.g. operating the yarn set up command), the yarn.lock file will replace automatically. Yarn is putting in the packages simultaneously, and that's why Yarn is quicker than NPM. Yarn generates yarn.lock to lock down the variants of package's dependencies by default. On the contrary, npm for this objective provides shrinkwrap CLI command. Yarn set up is used to put in all dependencies for a project.
The dependencies are retrieved out of your project's package.json file, and saved within the yarn.lock file. Meet the Yarn package deal deal deal deal supervisor - a brand new npm alternative. Fast, dependable and safe dependency administration - that is the promise of Yarn, the brand new dependency supervisor created by the. Yarn is about as much as permit a number of users, and to regulate versions. In some cases, a unique developer might add a package deal deal deal deal to the grasp package.json file. If that's the case, you ought to run the yarn deploy command as quickly as possible.
This will replace your model of the project, and be definite that you're working within the identical environment. This function can result in sooner task startup, more effective optimized dependency tree, sooner installing time, and naturally removes the necessity for a node_modules folder. To keep away from package deal deal deal model mismatches, a precise put in model is pinned down in a package deal deal deal lock file. Every time a module is added, npm and Yarn create a package-lock.json and yarn.lock file respectively.
This way, you'll be able to assure one more machine installs the very identical package, whereas nonetheless having a variety of allowed variants outlined in package.json. Include any Rust dependencies in a Cargo.toml manifest file within the bottom listing in your repository. If you furthermore may commit a Cargo.lock, it will be certain that cargo installs the identical actual variants of your Rust dependencies on Netlify's construct photograph because it does locally. Instead cargo fetches them when cargo doc or cargo construct executes as portion of the construct command. To configure lerna with yarn workspaces it's a must to have the identical configuration within the root's package.json as described in strategy 4.
However, that it's important to supply a lerna.json file within the basis folder, too. Unfortunately, it's important to specify the situation of the sub tasks redundantly in lerna.json. To bootstrap the project, no lerna bootstrap is required, you only should use yarn deploy as described in strategy 4. It doesn't make a lot sense to invoke lerna bootstrap because it simply calls yarn deploy itself.
This will add a package.json configuration file and a yarn.lock file to your directory. The package.json incorporates configuration and your listing of module dependencies. The yarn.lock file locks these dependencies to designated versions, ensuring that the dependency tree is usually consistent.
Yarn has a singular approach of putting in and operating itself in your JavaScript projects. First you put within the yarn command globally, you then use the worldwide yarn command to put in a selected nearby edition of Yarn into your task directory. To deploy dependencies, it's important to run yarn deploy within the basis of your listing to put in all of the dependencies for a project. The dependencies will probably be retrieved from the package.json file you pushed to edition control, and can be saved within the yarn.lock file. If your construct requires any Swift dependencies, you will need to record these in a Package.swift manifest file saved within the site's base listing in your repository. During the build, our buildbot runs the swift construct command, utilizing Swift Package Manager to put within the dependencies and actual variations laid out in Package.swift.
For extra details about managing dependencies with the manifest file, go to the Swift Package Manager documentation. If you run the bundle deploy command locally, Bundler will create a Gemfile.lock to report the gem names and variants installed. If you commit this file to the site's base listing in your repository, we'll deploy the precise variants laid out in your Gemfile.lock. 1) I empty npm or yarn cache, I dispose of all node_modules folders, and I dispose of all package-lock.json or yarn.lock files. 2) Cache exists, I dispose of all node_modules folders, and I dispose of all package-lock.json or yarn.lock files.
3) Cache exists, package-lock.json or yarn.lock documents exist, I dispose of all node_modules folders. Up to date, yarn workspaces constitutes the one technologies that comes with native capabilities for Mono-Repos. In distinction to lerna, you shouldn't should execute a separate step for bootstrapping dependencies of the packages. Yarn set up does the trick by putting in the dependencies of the basis folder after which for each package. Yarn workspaces include built-in Mono-Repo capabilities. To use yarn workspaces you would like yarn adaptation 1.0 or higher.
As possible see within the next screenshot, you don't want a devoted configuration file. The package.json file within the basis folder should be non-public and has to have a "workspaces" property telling yarn the place to seek out the sub tasks . If the content material material material of this file doesn't match the state of affairs within the repo, yarn will replace it and refresh the established packages. And if the file is missing, it can generate it based mostly on the yarn.lock and replace the content material material material in node_modules with anything is meant to be there in response to yarn.lock. Without getting rid of it first, so if a lot of the content material material material there's already correct, then it simply replaces the wrong one. Run npm set up to put in prod and dev , in addition to peer dependencies.
You nonetheless might even see "unmet peer dependency" warnings, as a result of installing stream of npm/yarn. With no arguments, the yarn command will examine your package.json, fetch packages from the npm registry, and populate your node_modules folder. We're thrilled to announce the open supply launch of Yarn, a collaboration with Exponent, Google, and Tilde. Yarn facilitates engineers to maneuver speedier and with confidence when employing shared code to allow them to specialise in what concerns — constructing new merchandise and features. Yarn is an open-source npm client, developed at Facebook, that has many added advantages than the usual npm client.
With Yarn, possible go for speed, license checks, strong installs, compatibility with npm, and a number of registries. With Yarn, it's additionally possible to automate the administration of packages or dependencies. This contains installation, upgrade, configuration and removing of those packages.
Because solely the top-level lockfile is revered , yarn will look into the used library's package.json and deploy the packages with variants described there. Unless you pin every dependency in your library to a precise version, users' tasks could find yourself having totally different sub-dependencies counting on the time of installation. Using --ignore-workspace-root-check or -W makes it possible for a package deal deal deal deal to be mounted on the workspaces root. This tends to not be desired behaviour, as dependencies are in ordinary envisioned to be section of a workspace. For exampleyarn add lerna --ignore-workspace-root-check --dev on the workspaces root would permit lerna for use inside the scripts of the basis package.json.
Install Devdependencies And Dependencies Together With Yarn Lock information be certain that the outlined dependencies from information corresponding to package.json get pinned to detailed versions. This later ensures parity on developers' workstations, CI, and production. If you handle your Python dependencies applying Pipenv, you should commit your Pipfile to the site's base listing in your repository. Netlify will run pipenv deploy to put in your dependencies. If you furthermore may commit your Pipfile.lock, this will likely be certain that pipenv deploy installs the identical precise variations of your dependencies on Netlify because it does locally. Yarn workspaces is the one consultant that exposes Mono-Repo capabilities natively.
Lerna is spherical for really a while and got here out even earlier than yarn workspaces has existed. Lerna promises Mono-Repo functions on the extent of consumer land with the assistance of npm or yarn as dependency administration tools. Things that also belong solely to npm or yarn are package-lock.json documents or yarn.lock files, respectively. However, for us, the appliance developers, the several implementation of lock documents doesn't likely matter. Practically, npm and yarn are even on how adaptation administration is handled.
One of the explanations for creating yarn within the primary place was efficiency – it took too lengthy to put in dependencies in considerable tasks with npm. Another side was lacking features, comparable to a classy conception for freezing versions, offline capabilities, or deterministic conduct when it comes to dependency resolution. Though, lots of those gaps of npm have vanished over the time and each applied sciences are increasingly feature-compliant nowadays. On the opposite to npm, Yarn presents stability, offering lock down variants of put in packages. It is essential for giant projects, which have extra dependencies.
To sum up, I'd say that Yarn is a superb various to npm. ModuleB relies upon upon moduleA applying an area file reference. With Yarn mounted in your system, one can handle npm packages a lot effectively with the Yarn APT repository. Yarn information what model replace has labored on which programs and works out the optimum answer to improve your dependencies.
The official repository for Yarn is often up to date and maintained to provide the newest variations of the software program you download. Yarn provides a yarn.lock file, which restricts packages to a selected version. This is particularly valuable for sustaining a constant growth environment.
Many of our tasks at Facebook, like React, rely upon code within the npm registry. We tried to construct options spherical these issues, however they generally raised new problems themselves. Offline downloadYarn's offline obtain function is one cool feature. Packages established utilizing Yarn are established on the consumer disk.
Although many could condemn this practice, it boycotts the overhead of getting to ship HTTP requests to get packages which have been put in before. That way, with no internet, yarn or yarn add installs your packages. One factor to think about earlier than identifying a package deal deal deal deal deal supervisor could be the to see which interface is consumer friendly. This contains how the command line terminal takes care of operating instructions comparable to npm deploy or yarn add. It additionally furnished a lock file (yarn.lock) that ensured package deal deal deal deal deal versioning stability on the identical venture throughout diverse computers. Since then, NPM has coped effectively with Yarn competitors and maintained its major package deal deal deal deal deal supervisor position.
It has made many progressive updates to lock the package's installing and stabilize package deal deal deal deal deal deal dependencies. If your construct requires any JavaScript dependencies, you want to record these in a package.json saved within the site's base listing in your repository. You can go to the npm docs to discover ways to create a package.json file. Yarn is a JavaScript dependency supervisor that automates duties associated to managing npm packages, such as installation, downloading updates, and time-bound configuration. Yarn saves the necessity to re-download every package deal deal deal deal deal deal because it caches every certainly one of them.
This signifies that a JavaScript programmer can save numerous time deferring these routine duties to Yarn. It installs dependencies in parallel, permitting you to add a number of data on the identical time. A package deal deal deal deal supervisor is a software that routinely handles a project's dependencies in many different ways. For example, with the assistance of a package deal deal deal deal supervisor we will install, uninstall, update, and improve packages, configure venture settings, run scripts, and so on. All the laborious and tedious work is completed by the package deal deal deal deal manager, leaving to us solely the enjoyable half — the coding itself. In the Node ecosystem, dependencies get positioned inside a node_modules listing in your project.
However, this file shape can differ from the exact dependency tree as duplicate dependencies are merged together. The npm buyer installs dependencies into the node_modules listing non-deterministically. This signifies that centered on the order dependencies are installed, the shape of a node_modules listing might be completely different from one character to another. These variations may trigger "works on my machine" bugs that take a very very lengthy time to hunt down. We additionally needed to work spherical troubles with npm's shrinkwrap feature, which we used to lock down dependency versions. These records are great JSON blobs with unsorted keys, though, so differences to them would generate massive, difficult-to-review commits.